開発部の「エイジ」です。
今回はDjangoへWYSIWYGエディターを追加したいと思います。
★関連記事
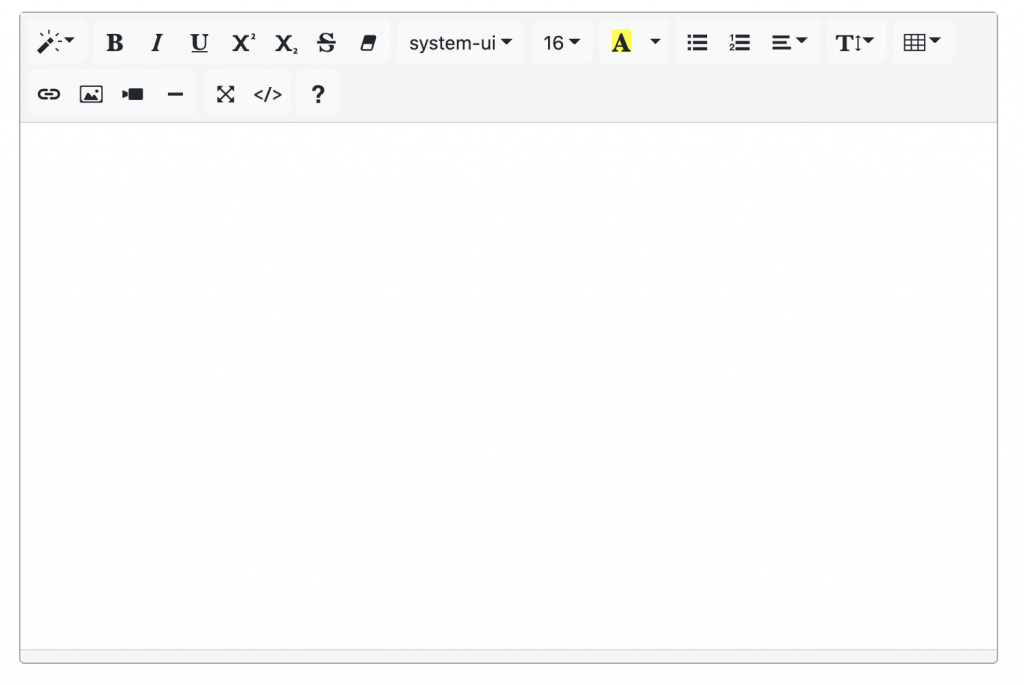
完成すると下記のようなフォームが表示されます。

環境
Django v3.1
Python v3.6.5
WYSIWYG editorとは
【読み方】 ウィジウィグエディター
WYSIWYGとは、見たままのものを実際に作成出力するという言葉のWhat You See Is What You Getの頭文字をとったものであり、WYSIWYGエディターとは編集中の画面に表示されるものと同じものが、最終結果(HTML、印刷結果等)として得られるようなアプリケーションのこと。
導入するメリット
WYSIWYGなので一つのフォームの中にHTMLダグを保存できそのまま表示でき便利です。
インストール
今回は、summernoteいうbootstrapを使ったWYSIWYGエディターを使用します。
|
1 2 3 |
# pip install django-summernote |
settings.pyに追記
|
1 2 3 4 5 6 7 |
INSTALLED_APPS = [ 'django_summernote', ] SUMMERNOTE_THEME = 'bs4' X_FRAME_OPTOPNS = 'SAMEORIGIN' |
urls.pyに追記
|
1 2 3 4 5 |
urlpatterns = [ path('summernote/', include('django_summernote.urls')), ] |
画像保存の機能追加
画像を保存するディレクトリを追加します
|
1 2 3 |
# mkdir images |
settings.py、urls.pyに追記します。
|
1 2 3 4 |
IMAGE_ROOT = os.path.join(BASE_DIR, 'images') IMAGE_URL = '/images/' |
|
1 2 3 4 5 6 7 8 9 |
from . import settings from django.contrib.staticfiles.urls import static from django.contrib.staticfiles.urls import staticfiles_urlpatterns if settings.DEBUG: urlpatterns += static(settings.IMAGE_URL, document_root=settings.IMAGE_ROOT) |
マイグレーション
|
1 2 3 |
# python manage.py migrate |
今回は以上です。最後までお読みいただきありがとうございました。
次回は実際にフォームに当てる部分を書きたいと思います。
★関連記事
このブログは株式会社CoLabMixによる技術ブログです。
GCP、AWSなどでのインフラ構築・運用や、クローリング・分析・検索などを主体とした開発を行なっています。
Ruby on RailsやDjango、Pythonなどの開発依頼などお気軽にお声がけください。
開発パートナーを増やしたいという企業と積極的に繋がっていきたいです。