APIやフォームのクライアントからの接続の試験で使える「RESTClient」。
Firefoxのプラグインであるのでこちらの使い方です。
POSTの値の送信の仕方をよく忘れるのでその方法となります。
Firefoxの「RESTClient」からPOSTの値の送信
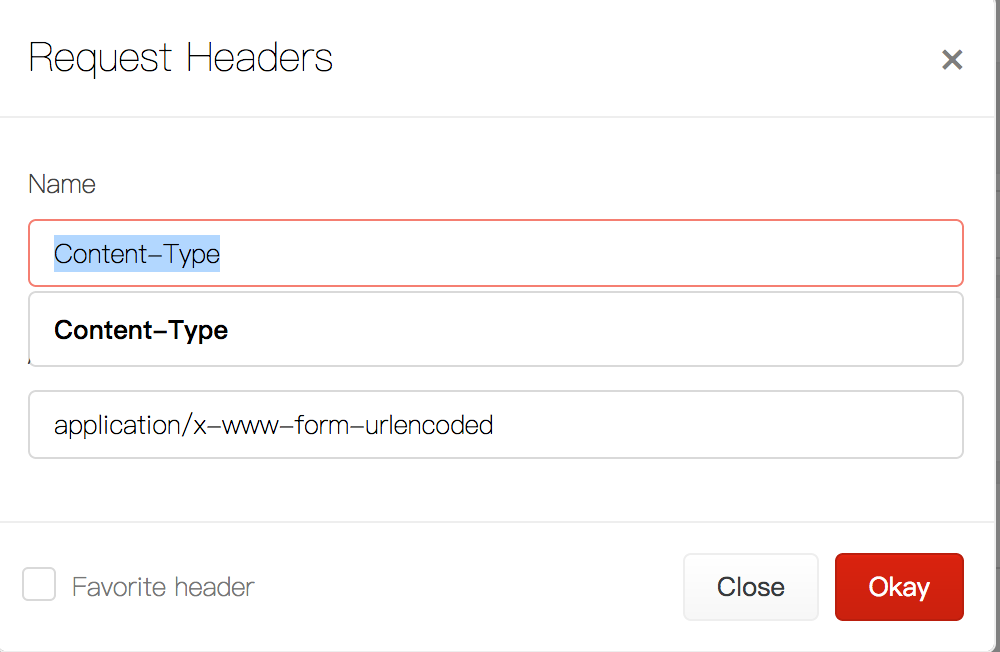
まず、メニューの「Headers」から「Custom Header」を選択します。
Nameを「Content-Type」。
Attribute Valueを「application/x-www-form-urlencoded」として設定します。

「Favorite header」にチェックをつけておくと良いでしょう。
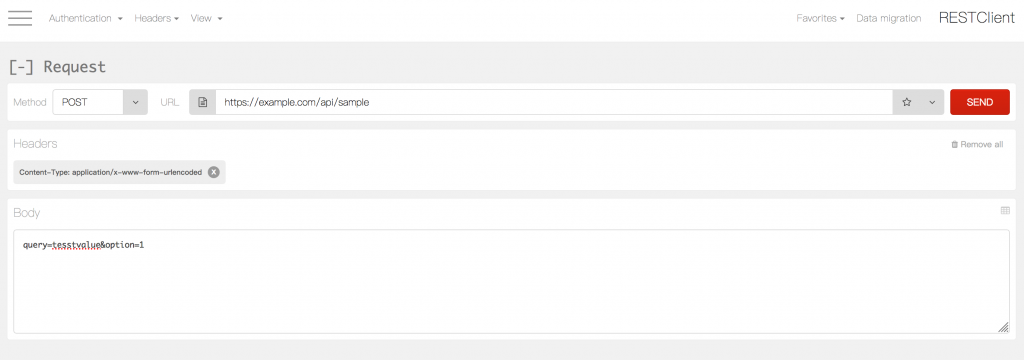
Requestとしては「Headers」に先ほどの設定が入った状態で。
MethodはPOSTを選択します。
URLはフォームやAPIのURLを入力します。
Bodyでは引数の値を「query=tesstvalue&option=1」のように入力します。

こちらで「SEND」を押すとリクエストが送信されます。
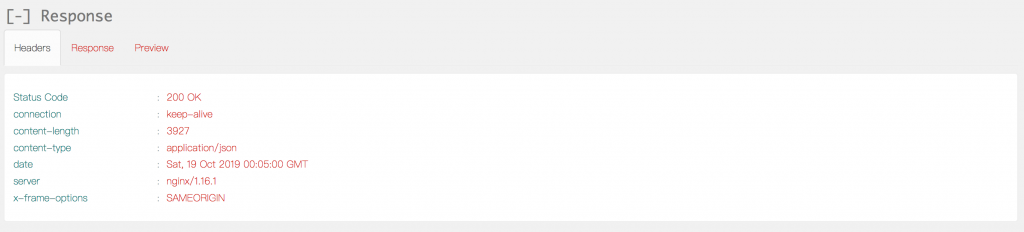
Responsseの「Headers」、「Response」、「Preview」のタグで結果の確認ができます。

レスポンスの内容は「Response」と「Preview」で確認できます。
このブログは株式会社CoLabMixによる技術ブログです。
GCP、AWSなどでのインフラ構築・運用や、クローリング・分析・検索などを主体とした開発を行なっています。
Ruby on RailsやDjango、Pythonなどの開発依頼などお気軽にお声がけください。
開発パートナーを増やしたいという企業と積極的に繋がっていきたいです。