Vue.jsはEvan You作成による軽量JSフレームワークです。
Googleが作った「AngularJS」やFacebookが作った「React」のような大規模アプリケーション向けではなく、ちょっとした表示をSPA(シングルページアプリケーション)で作成してみる時などに利用できます。
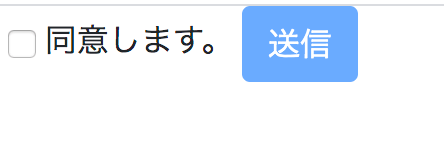
かなり簡易に利用できるので今回は申し込み同意でボタンをアクティブにするチェックボタンの作成を行ってみました。
サンプルの作成
Vue.jsの利用はJSファイルの読み込みをするだけで利用できます。
CDNなども利用されているのでVue.jsのファイルを読み込みながら作成してみました。
HTMLファイルでローカルでの確認ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div id="form"> <input type="checkbox" v-model="checkAgree"> <label> 同意します。 </label> <button v-bind:disabled="checkAgree==false" class="btn btn-primary">送信</button> </div> <script> new Vue({ el: "#form", data: { checkAgree: false } }) </script> </body> </html> |
画面では以下のようになります。
見た目を整えるのにBootStrapのCSSもCDNから取り込んでいます。

「v-model」でページの項目の読み込みを行っています。
「v-bind」でbuttonの要素の変更を実施しています。
かなりシンプルにはなっていますが頻繁に作成する項目ではありますので利用の頻度は高そうです。
このブログは株式会社CoLabMixによる技術ブログです。
GCP、AWSなどでのインフラ構築・運用や、クローリング・分析・検索などを主体とした開発を行なっています。
Ruby on RailsやDjango、Pythonなどの開発依頼などお気軽にお声がけください。
開発パートナーを増やしたいという企業と積極的に繋がっていきたいです。
お問い合わせやご依頼・ご相談など