今回はちょっとしたTIPSです。
ReactというかJavaScriptでサーバー時間を表示する方法です。
axiosを使ってサーバーの時間を毎秒取得しています。

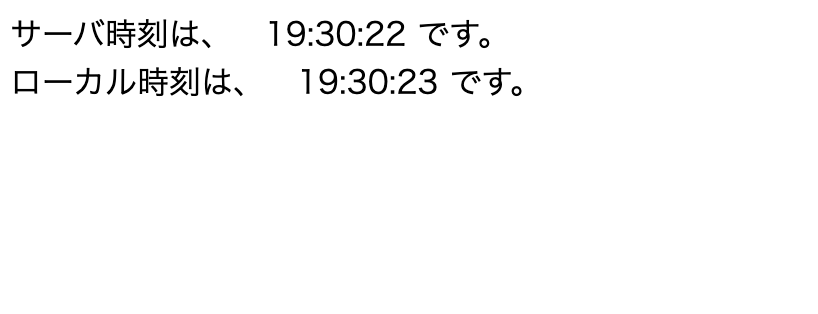
上記のようにサーバ時刻とローカル時刻を比較しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// 'use strict'; import React, { Component } from 'react'; import axios from 'axios'; export default class Content extends React.Component { constructor(props) { super(props); } render() { const countup = () => { const nowTime = new Date(); const msg = "ローカル時刻は、 " + ( '00' + nowTime.getHours()).slice( -2 ) + ":" + ( '00' + nowTime.getMinutes()).slice( -2 ) + ":" + ( '00' + nowTime.getSeconds()).slice( -2 ) + " です。"; document.getElementById("localClock").innerHTML = msg; }; const countup2 = () => { const timestamp = new Date().getTime() axios.head("/index.html?" + timestamp).then(res => { const nowTime = new Date(res.headers.date); const msg = "サーバ時刻は、 " + ( '00' + nowTime.getHours()).slice( -2 ) + ":" + ( '00' + nowTime.getMinutes()).slice( -2 ) + ":" + ( '00' + nowTime.getSeconds()).slice( -2 ) + " です。"; document.getElementById("serverClock").innerHTML = msg; }) }; setInterval(countup, 1000); setInterval(countup2, 1000); return ( <div> <div id="localClock"></div> <div id="serverClock"></div> </div> ); } } |
ここまでせずとも初回接続時にサーバの時刻をとり、ローカル時刻との比較をするというのももちろん可能ですが、微妙な時刻のズレが出てくるのが嫌な場合や厳密な時間設定が必要な場合はこちらのほうが確実でしょう。
もちろん接続されるサーバーはリクエストが多くなるので注意が必要です。
TIPSとしてはHEADのリクエストでキャッシュが効いてしまう対応としてtimestampをリクエストにセットしてキャッシュを効かせなくしているところです。
例えばS3のようなところでもこちらであればサーバ時刻を都度取得することができます。(timestampがないと最初の取得の時間のまま変わりありません。)
このブログは株式会社CoLabMixによる技術ブログです。
GCP、AWSなどでのインフラ構築・運用や、クローリング・分析・検索などを主体とした開発を行なっています。
Ruby on RailsやDjango、Pythonなどの開発依頼などお気軽にお声がけください。
開発パートナーを増やしたいという企業と積極的に繋がっていきたいです。